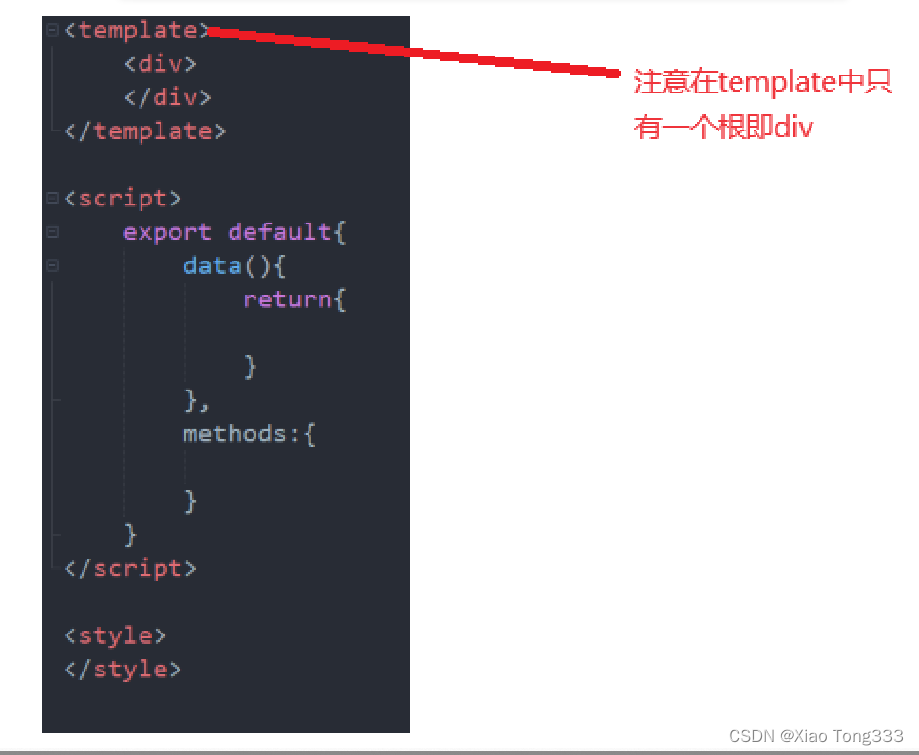
- 无问题操作: 第一次打开网页,先点击新增按钮 -> dialog出现 ->
el-form组件第一次挂载(关联的formData对象的属性的值为空字符串)el-form组件内绑定了初始值空字符串,所以后续调用resetFields的时候,它可以用到空字符串初始值来重置 - 有问题: 第一次打开网页,先点击修改按钮 -> 虽然dialog变量为true了但是同步代码把formData对象里赋值了(默认值) ->DON更新异步 -> dialog出现 ->el-form组件第一次挂载(使用formData内置做数据回显然后第一次el-fonm内绑定了初始值(有值)) ->以后做重置,它就用绑定的默认值做重置
先调用修改回显再调用新增 this.$ref[‘form’] .resetFields()无法重置表单项
数据回显(Data Echoing)指的是将数据重新显示在用户界面上的过程,通常用于在用户提交表单后,或从服务器获取数据后,将数据填充回表单或展示在页面上。
element-ui的官方文档:调用编辑的时候,表单的初始值被设置为回显的值,每次重置时只是重置为初始值,不是空值。
原因:
- vue数据改变(先执行同步代码)再去更新DOM(异步更新)
- 当我们第一次打开Dialog,紧接着设置数据回显,因为Dialog还没执行完毕,这时form的初始值会被设置为回显的值,所以在调用this.$ref[‘form’] .resetFields()时form看起来没有重置。
解决办法:
在设置回显值的时候,不要直接赋值,在外边加上setTimeout或者this.$nextTick
dialogVisible(row){
// 打开弹框,这个必须写在数据回显之前,不然仍然失效
this.configDialogVisible = true
// 表单需要渲染完成后再重置
this.$nextTick(() => {
this.formData= JSON.parse(JSON.stringify(row));
})
}
拓展:
其他原因:
1.表单上没有添加ref属性
解决:在form上添加ref,需要与this.$ref[‘form’] 中名称一致
2.el-form-item没有添加prop属性
解决:prop属性需要与data绑定的属性一致
3.this.$nextTick 的主要作用是确保在下一次 DOM 更新周期之后执行指定的回调函数,从而避免操作未更新的 DOM 元素。因为 Vue.js 是异步更新 DOM 的,有时候我们需要在数据改变并且 DOM 完成更新之后执行某些操作,这时候就可以使用 nextTick 。


![[FreeRTOS 基础知识] 信号量 概念](https://img-blog.csdnimg.cn/direct/376b4922e6444895adcbc65f7fdc9450.png)
![[FreeRTOS 内部实现] 信号量](https://img-blog.csdnimg.cn/direct/17882d1734e242d1b0e959a0d5afbaec.png)